Bildoptimierung – Die Bedeutung von Bildmaterial für die Webseitenoptimierung.
Bildelemente sind auch auf vielen textlastigen Webseiten zu finden, da sie neben ihrer Hauptfunktion – der Illustration – auch eingesetzt werden, um Bedienelemente, Logos und Hintergründe zu realisieren.
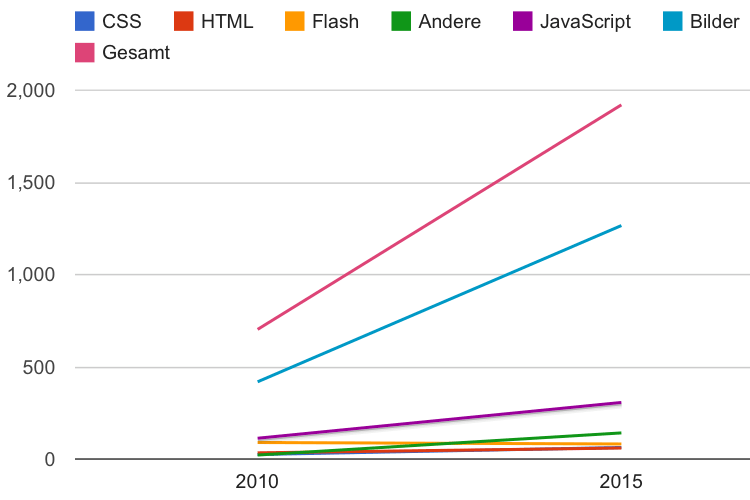
Bildformate spielen bei der Webseitenoptimierung eine zentrale Rolle, da sie durch ihre schiere typische Dateigröße schnell die Gesamtladezeit einer Seite dominieren können. Das wird durch folgenden Vergleich deutlich, der auf Daten des Internetarchivierungsdienstes httparchive.org beruht:
| Kategorie | 2010 (abs) | 2010 (rel) | 2015 (abs) | 2015 (rel) |
|---|---|---|---|---|
| JavaScript | 113 KB | 16,07 % | 307 KB | 15,99 % |
| CSS | 25 KB | 3,56 % | 63 KB | 3,28 % |
| Flash | 90 KB | 12,80 % | 82 KB | 4,27 % |
| Andere | 22 KB | 3,13 % | 142 KB | 7,40 % |
| HTML | 34 KB | 4,84 % | 60 KB | 3,13 % |
| Bilder | 419 KB | 59,60 % | 1 266 KB | 65,94 % |
| Gesamt | 703 KB | 100,00 % | 1 920 KB | 100,00 % |
Download-Volumina typischer Webseiten in 2010 und 2015

typischer Webseiten in 2010 und 2015

typischer Webseiten in 2010 und 2015
Die Visualisierung macht deutlicher, was die wichtigen Trends sind. Schauen wir zunächst die absoluten Zahlen an. Die oberste Linie steht für die Gesamtzahl der typischerweise übertragenen Bytes pro Seite in 2010 und 2015. Sie steigt steil an, da Webseiten immer umfangreicher geworden sind. Fast parallel dazu verläuft die Linie, die die Entwicklung der auf Bilddateien entfallenden Bytes wiedergibt. Weit abgeschlagen und allesamt flacher verlaufend sind die Kurven der anderen Dateitypen:
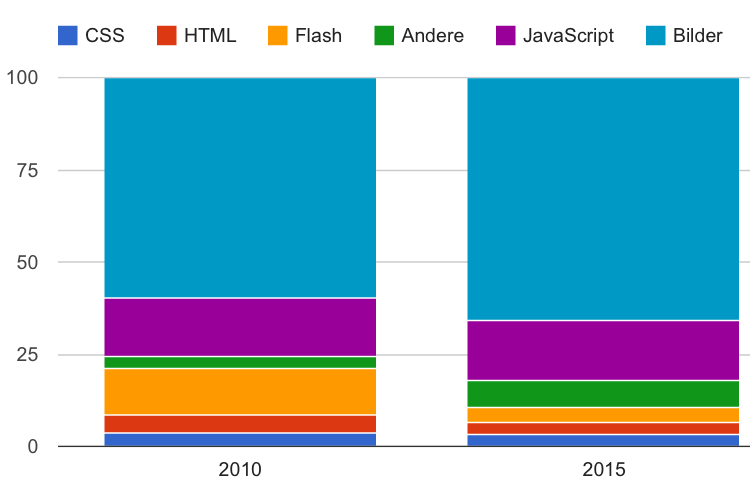
Die nächste Grafik veranschaulicht die Entwicklung der Dateigrößen in den einzelnen Sparten relativ zu einander:
Aus diesen Angaben geht hervor:
Gemessen am Download-Volumen ist die typische Webseite in den vergangenen fünf Jahren 2 bis 4mal so groß geworden. Während man für die Gesamtgröße einer Webseite mit allen Resourcen früher 1 MB als ‘Schallmauer’ angesehen hat, liegen heute viele Websites bei einer Seitengröße von mehreren Megabytes.
Die anteiligen Größen von CSS-Stylesheets und JavaScript-Programmen sind konstant geblieben, auch wenn sie in absoluten Zahlen heute 2,5 bis 3mal so groß wie vor einem halben Jahrzehnt sind. Umgekehrt hat sich Flash hinsichtlich des absoluten Umfangs in Bytes fast konstant halten können, was aber angesichts des allgemeinen Wachstums als anteiliger Rückgang zu Buche schlägt.
Der Zuwachs der Bilddaten auf Webseiten ist zwar anteilig nicht dramatisch; in absoluten Zahlen jedoch fallen bei einer typischen Webseite dreimal so viele Bilddaten an wie noch vor fünf Jahren.
Damit entfallen fast 7 von 10 übertragenen Bytes auf Bilder, die mittlerweile über 1 MB des Übertragungsvolumens einer typischen Webseite ausmachen.
Nebenbei bemerkt sei, dass die Plätze zwei und drei in der Wachstumsstärke von den ‘Anderen’ Medienformaten und JavaScript dominiert werden. Dass JavaScript zunehmend Verwendung findet und dabei auch größenmäßig absolut zunimmt, kann nicht wirklich überraschen – lassen wir doch heute routinemäßig Apps von erheblicher Komplexität mal eben im Browserfenster laufen, deren Leistung man früher bestenfalls einer in C geschriebenen, kompilierten und auf dem Desktop-PC zu installierenden Anwendung zugetraut hätte.
Was sich hinter den von httparchive unter ‘Anderen’ zusammengefassten Zahlen verbirgt, darüber kann nur spekuliert werden; zweifelsohne sind hier aber PDF-Dokumente und Webfonts (d.h. in eine Webseite eingebundene Schriftarten) ganz vorne dabei, möglicherweise auch das von YouTube promotete HTML5 Video-Format, das Filme ohne Einsatz von Flash erlaubt.
Unsere Schlussfolgerung:
Um welche Bildformate geht es?
Drei digitale Bildformate haben sich auf dem Internet durchgesetzt und stellen quasi 100% des gesamten vefügbaren digitalen Bildmaterials dar: JPG, GIF und PNG. Bei allen drei Formaten handelt es sich um Pixel-orientierte Formate, d.h. die Bildinformationen werden als ein Raster von Bildpunkten abgespeichert.
Daneben existieren zum Beispiel noch: ● das Vektorformat SVG, das erst seit kurzem problemlos von allen Browsern wiedergegeben wird; ● das aus alter Zeit stammende Microsoft Device-Independent Bitmap-Format (BMP), das in völlige Bedeutungslosigkeit versunken ist; ● Formate speziell für Icons; ● das alte, aber immer noch weiter entwickelte PDF-Format; ● eine Anzahl von mehr oder weniger obskuren Formaten, die sich in der Vergangeheit nicht haben durchsetzen können; sowie ● Neuentwicklungen die auf den Erfahrungen mit den klassischen Formaten aufsetzen und sich neue Entwicklungen in der Bildverarbeitungstechnik zu Nutze machen um – vielleicht – einmal kleinere Dateigrößen mit verbesserter Qualität für die Bilddarstellung im Browser zu bieten.
GIF, PNG, JPG: Das Format ist wichtig
Für welches der drei Web-Bildformate man sich entscheiden sollte, wird in den allermeisten Fällen durch die beabsichtigte Anwendung bestimmt. Der Grund dafür liegt darin, dass jedes Bildformat für eine bestimmte Einsatzweise optimiert wurde, aus der jeweils gewisse Charakteristika und mancherlei Einschränkungen resultieren.
GIF
Das GIF-Format wurde bereits 1987 konzipiert, zu einem Zeitpunkt also, als noch längst nicht jeder einen PC zu Hause hatte und das World Wide Web noch seiner Erfindung harrte. Rechenleistung und Speicherkapazitäten damaliger Tischgeräte betrugen ein Bruchteil der Leistung heutiger Smartphones. Dementsprechend gering sind die Anforderungen, die man damals an ein Bildformat stellte: GIF erlaubt zwar 24 Bit Farbtiefe, dies jedoch nur mit dem Umweg über eine sog. ‘Palette’, die bis zu 256 Einträgen umfassen kann – mit anderen Worten: jedes GIF-Bild kann nur bis zu 256 verschiedene Farben aufweisen, egal ob es sich dabei um Schwarz, Weiß, Grün und Rot usw. oder ob es sich dabei um ein fast weißes, ein helles, ein dunkleres und ein schattiges Ocker handelt, die zusammengenommen erst den realistischen Eindruck eines Ockerfelsens bei Roussillon ergeben.
Zudem ist der bei GIFs angewendete Komprimierungsalgorithmus im Vergleich zu heutigen Verfahren eher einfach gestrickt und führt zu relativ großen Bilddateien.
Alle diese Nachteile haben zur Entwicklung von alternativen Formaten beigetragen; das GIF-Format als solches haben sie jedoch nicht ganz verdrängt. Dies hängt mit mehreren Faktoren zusammen: GIF konnte sich früh etablieren und wird daher universell von Bildbearbeitungs-Software und Browsern unterstützt; außerdem bietet es die Möglichkeit zur Darstellung von Transparenz und Animation ohne die Installation von Browser-Erweiterungen vorauszusetzen. Zusammengenommen wird diese Kombination von Eigenschaften erst in jüngster Zeit durch HTML5-Video erreicht; andere Konkurrenzformate (z.B. APNG, d.h. PNGs mit Animation) haben sich in der Vergangenheit nie durchsetzen können.
Die Beschränkung auf 256 Farben bzw. 255 Farben plus einen Ein/Aus-Kanal für Transparenz und die damit einhergehenden Grenzen in der erreichbaren Bildqualität schließen übrigens viele Sujets gar nicht unbedingt aus; vielmehr ist es so, dass bei einer geschickten Gestaltung, sinnvoller Anwendung von Dithering-Algorithmen und anderer Tricks (z.B. dem in den 90ern weit verbreiteten Zerlegen großer Bilder in viele kleine Kacheln) auch qualitativ höherwertige Darstellungen möglich sind.
Ebenfalls aus den 90ern stammt die untenstehende Filmschleife einer Taube im Flug (die dermaßen populär war, dass eine Google-Suche nach ‘animated gif flying dove’ noch heute dutzendweise Treffer bringt). Der Vogel ist auf einem transparentem Hintergrund dargestellt, was bei GIF schnell zu Problemen führt, weil das Format keine Transparenzverläufe zuläßt – ein Pixel muss entweder eine deckende Farbe aufweisen oder ganz durchsichtig sein, so etwas wie ein transparentes Grün oder ein Milchglasscheibeneffekt gehen nicht. Bei diesem speziellen Motiv führt das dazu, dass unschön, gezackte Ränder erscheinen. Da kommt der nächste Trick ins Spiel: dunkelt man den Hintergrund ab, werden die gepixelten Ränder kaschiert:
 |  |
Ein weiteres Beispiel: Unten ist das im Wesentlichen gleiche Motiv zweimal in animierten GIFs wiedergegeben. Bei der oberen Darstellung lassen sich bei genauerem Hinsehen z.B. Artefakte in der Form dunkler Pixelgruppen im Himmel über der Brücke feststellen, die aber vielleicht noch als künstlerisches Stilmittel durchgehen:

wenn man Motiv und Farben geschickt wählt.
Aber jetzt der Stresstest: wir haben nichts anderes gemacht, als einen Farbbalken in das Bild einzufügen. Die Übergänge in diesem Balken, die ursprünglich fließend waren, können in einem GIF schlechterdings nicht ohne Dithering dargestellt werden, da im Original mehr als 256 Farben vorliegen, das verfügbare Spektrum also mehr als ausschöpft wird. Beim Übergang von Cyan zu Grün klappt das ganz ordentlich, aber die Übergänge von Cyan zu Blau und von Blau zu Magenta vertragen das Dithering nicht gut:

Abgesehen von der suboptimalen Darstellung des Farbbalkens an sich führt dessen Einfügung leider dazu, dass auch weit entfernte, vorher noch ganz ordentlich dargestellte Bildteile nun in schlechterer Qualität erscheinen: so sind die dunklen Pixel im Himmel deutlicher geworden, und vorne auf dem Steg ist ein feines Rauschen zu erkennen:
Farbbalkens hat die Bildqualität global verschlechtert.
Beide Demonstrationen machen augenscheinlich, wie leicht man bei der Verwendung von GIFs sosehr an die Grenzen des technisch Möglichen stößt, dass nur der zielgerichtete Einsatz von Tricks den Gesamteindruck retten kann. Besonders unangenehm ist, dass bei GIFs eine Veränderung in einem Teil des Bildes Veränderungen in einem anderen, weit entfernten Bildteil nach sich ziehen kann.
PNG
Das PNG-Format (die Abkürzung steht für Portable Network Graphics) wurde Mitte der 90er Jahre eingeführt, um den Schwächen des GIF-Standards ein besseres Bildformat entgegenzusetzen. Mit PNG lassen sich Bilder sowohl – wie bei GIF – indiziert mit bis zu 256 Farben abspeichern, darüber hinaus aber werden nicht nur Farbtiefen von 8 und 16 Bit je Farb-Kanal (Rot, Grün, Blau), sondern auch ein vollwertiger Kanal für Transparenz geboten, so dass statt gezackter Ränder mit PNG weiche Verläufe von deckend über durchscheinend bis durchsichtig möglich werden. Darüberhinaus sieht das PNG-Format einen gegenüber GIF verbesserten Komprimierungsalgorithmus vor, so dass PNG kleinere Dateien in besserer Qualität als GIF ermöglicht.
Die einzige Disziplin, in der PNG nicht mit GIFs mithalten kann, ist Animation: Wohl um den Standard einfacher zu halten wurden Animationen bewusst in einen verwandten Standard, MNG (Multiple-Image Network Graphics), ausgegliedert, der aber nie Bedeutung erlangt hat. Ebensowenig konnte sich das APNG-Format durchsetzen; es wird heute nur in Firefox und Safari unterstützt, nicht von Internet Explorer, Chrome oder Opera, was das Format für Webentwickler relativ unattraktiv macht. Glücklicherweise erlauben es neuere Entwicklungen aber, Animationen effizienter, vielseitiger und mit fließendem Übergang zu vollständigen Filmen als HTML5-Video anzuzeigen.
Bei PNGs handlet es sich um ein verlustfreies (lossless) komprimieren; Bildbearbeitungsprogramme bieten hierfür zehn Stufen zwischen 0 (keine Kompression, große Dateien) und 9 (höchste Kompression, kleine Dateien) an.
Anders als bei JPGs bedeutet bei PNGs die höhere Kompression und die kleinere Datei keinen Verlust der Bildqualität – mithin sollte man in der Regel immer die höchste Kompressionsstufe 9 wählen, da eine größere Datei nur mehr Platz weg nimmt, aber am Bildeindruck nichts verbessert. Das einzige Argument das für eine niedrigere Kompressionsstufe spricht ist der verringerte Rechenaufwand, der vom Empfänger für die Rückgewinnung der ursprünglichen Daten getrieben werden muss (schließlich muss der Browser Pixel für Pixel in der richtigen Farbe darstellen – das angezeigte Bild ist also nie komprimiert). Dem spricht aber entgegen, dass der Unterschied bei kleinen Bildern nicht ins Gewicht fällt und andererseits bei großen Bildern die Download-, nicht die Rechenzeit die dominante Größe darstellt; ältere Hardware schließlich hat bei der Anzeige von sehr großen Illustrationen meist eher Probleme durch einen begrenzten Hauptspeicher – wobei die größere Kompressionsstufe als solche nichts nützt, da zur Anzeige ja das unkomprimierte Bild im Speicher abgelegt werden muss.
Wie gut der PNG-Kompressionsalgorithmus im Vergleich ist, macht folgende Demonstration deutlich: Der unten gezeigte (Wikipedia entnommene) Farbverlauf hat trotz einer Bildgröße von 128 × 68 Pixel (das bei einer Farbtiefe von 8 Bit ja Kanal 128 × 68 × 3× 8 Bit = 208 896 Bit = 26 112 Byte im Speicher beansprucht) nur eine komprimierte Größe von 251 Bytes, ist also auf gerade mal ein Prozent seiner vollen Größe reduziert worden. Das gleiche Bild als GIF abgespeichert nimmt dagegen bald 3,5 KB (13 % der unkomprimierten Größe) ein:
 |  |
Wir wir im nächsten Abschnitt über pngquant zeigen werden, fallen PNG-Dateien leider bei typischen Fotomotiven trotz des durchdachten Kompressionsalgorithmus zu deutlich größeren Dateien als ein JPG mit vergleichbarer Qualitätsstufe.
pngquant
Obwohl PNGs von Hause aus eine (von der Bildqualität her) verlustfreie Darstellung bei größtmöglicher Komprimierung der Dateigröße anstreben, so ist es doch möglich, mit dem PNG-Format eine verlustbehaftete, noch weitergehend komprimierte Darstellung zu erreichen. Dies ist das Versprechen von pngquant: Laut Eigendarstellung bis zu 70 % kleinere Dateien ohne große sichtbare Einbußen, und das unter vollem Erhalt eines gradierten Alpha-Kanals (d.h. mehrstufiger Transparenz).
Technisch gesehen kann pngquant diese Größengewinne dadurch erreichen, dass es auf den indizierten Modus des PNG-Formats zurückgreift, der ähnlich wie GIF 8 Bit pro Pixel als Zeiger auf auf eine bis zu 256-stellige Farbtabelle benutzt. Was die Bildqualität angeht, so werden raffinierte Dithering-Techniken eingesetzt, die die Beeinträchtigung durch das verringerte Spektrum auf ein Minimum beschränken sollen. Das scheint bei ‘natürlichen’ Motiven, also typischerweise Fotos, auch ganz gut zu klappen, wie dieses Beispiel zeigt:
(auf 150 % skaliert; ganzes Bild jeweils mit Rechtsklick > ‘Hintergrundbild anzeigen’)
Der Größengewinn beim quantisierten PNG ist gegenüber der vollfarbigen (Farbtiefe 3 × 8 = 24 Bit) Ausgangsdatei deutlich; an Artefakten fallen höchstens die im quantisierten PNG dunkleren Wolkenbänder auf. Allerdings ist auch das quantisierte PNG noch größer als das gleiche Motiv als JPG mit Q = 85 %.
Nun fällt es nicht schwer, ein Motiv zu konstruieren, das pngquant an den Rand des Machbaren treibt, indem man nämlich einen Farbkreis nimmt, optional wie hier mit einem Transparenzverlauf kombiniert. Unschöne Treppen- bzw Farbbandeffekte treten dann auf, wenn auch der Transparenzverlauf sehr schön erhalten bleibt. Umgekehrt ist beim Vergleichs-GIF das Dithering (das mit GIMPs Floyd-Steinberg Algorithmus erstellt wurde) eher besser gelungen, während die Transparenz im Verlaufsbalken, aber auch am Rand des Farbkreises ungleich schlechter aussieht:
(auf 150 % skaliert; ganzes Bild jeweils mit Rechtsklick > ‘Hintergrundbild anzeigen’)
Soll pngquant zum Einsatz kommen, so empfiehlt sich daher sicher eine visuelle Qualitätskontrolle der Resultate.
Ein weiteres, kleines Caveat sei nicht verschwiegen: während pngquant bei vielen Motiven überzeugende Resultate in Puncto Qualität und Dateigröße liefern kann, ist doch in der Regel anzuraten, ein quantisiertes PNG anschließend noch mit ImageOptim zu behandeln. Bei einem Testlauf mit dem im Abschnitt über das PNG-Format gezeigten PNG-Farbverlauf machte pngquant aus den ursprünglichen 251 Byte eine Datei von 1 227 Byte – ImageOptim konnte diese wieder auf 257 Byte reduzieren.
JPG
Das JPG-Format wurde in den 1990er Jahren definiert, um ein möglichst qualitätsbewahrendes, speichereffizientes, in der Qualität anpassbares und über Plattformen hinweg austauschbares Bildformat zu schaffen. Im Wesentlichen sind alle diese Anforderungen erfüllt worden, und JPG wurde schnell zu dem Bildformat schlechthin, wenigstens wenn es um Schwarzweiß- und Farbfotografien geht.
JPGs benutzen ein sogenanntes ‘verlustbehaftetes’ (lossy) Komprimierungsverfahren, d.h. dass eine Reduzierung der Dateigröße immer mit einem unwiederbringlichen Verlust an Bildinformation erkauft wird. Diese Einstellung lässt sich bei vielen Bildbearbeitungsprogrammen beim Abspeichern des Bildes festlegen; in diesem Post schreiben wir kurz ‘Q = 85 %’, was für “mit 85prozentiger Qualität abgespeichert” stehen soll (dabei gibt es i.A. keinen linearen Zusammenhang zwischen Qualitätsstufe und Dateigröße und noch weniger eine objektive, allgemein akzeptierte Meßgröße ‘Bildqualität’, vielmehr nennen wir nur die Einstellungen und die Resultate, die wir mit Gimp und ImageOptim erhalten haben).
Anmerkung zu Qualitäts- und Komprimierungsstufen: Die Terminologie ist in der Praxis leider unheitlich; J. Atwood spricht von compression factors und zählt von 10 (d.h. 10 % weg-komprimiert, 90 % Dateigröße erhalten) bis 50 (kleine Datei, schlechte Qualität). In Adobe Photoshop werden Quality Levels von 0 (kleine Datei, schlechte Qualität) bis 12 (große Datei, gute Qualität) verwendet, während Adobe Photoshop Lightroom eine andere Skala (!) verwendet, die von 0 (kleine Datei) bis 100 (große Datei) reicht. Dies entspricht oberflächlich der in Gimp und in diesem Post verwendeten Konvention (Lightrooms Quality 0 erzeugt allerdings Dateien, die ungefähr der Einstellung Q = 50 % bei Gimp gleichzusetzen sind). Zu beachten ist noch, dass eine Änderung des Qualitäts- / Komprimierungsfaktors bei manchen Programmen http://petapixel.com/2011/08/26/a-higher-quality-setting-in-photoshop-sometimes-reduces-jpeg-quality: "mehrere Parameter im JPG-Speicheralgorithmus auf einmal verstellt", so dass die volle Wahrheit deutlich komplexer ist.
Wieviel Verlust von Information und damit von Bildqualität akzeptabel ist, wird immer von den Eigenschaften des jeweiligen Motivs, Beschränkungen in Speicherplatz und Downloadgeschwindigkeiten sowie persönlichen Vorlieben abhängen, so dass es unmöglich ist, eine für alle Fälle optimale Einstellung anzugeben. Als Faustregel kann aber wohl gesagt werden, dass Q = 85 % eine für viele typische Fotos gute Wahl darstellt. – In der untenstehenden Serie sieht das Foto mit der Qualitätsstufe Q = 85 % ganz ordentlich aus; das mit Q = 50 % zeigt zwar leichte Artefakte besonders in den detaillierten Bildteilen, seine Dateigröße beträgt aber auch nur noch 46 % des gleichen JPG-Bildes mit Q = 85 %, 11 % der Größe des Bildes mit Q = 100 %, und gar nur 8 % der Dateigröße des gleichen Motivs im PNG-Format (man sieht daran, dass nur die oberen Prozentpunkte zwischen Q = 100 % und ca. Q = 50 % die für die Praxis relevanten sind):
(auf 150 % skaliert; ganzes Bild jeweils mit Rechtsklick > ‘Hintergrundbild anzeigen’)
Wie gesagt würde man eine JPG-Qualitätsstufe von Q = 10 % in der Praxis kaum je wählen; das Experiment macht aber deutlich, worauf man bei JPGs achten sollte: An den Kanten entstehen artifizielle Schattenechos, reich gegliederte Details werden – je nachdem – manchmal wie mit einer schwammigen Schicht überzogen, unscharf wiedergegeben oder auch umgekehrt mit überscharfen Kanten versehen, und ursprünglich weiche Farbverläufe verwandeln sich in Muster fehlfarbener Rechtecke oder auch in gradierte Bänder (dies übrigens besonders gerne bei Sonnenuntergängen mit großflächigen rötlichen Verläufen, da JPGs mit Rottönen nicht so gut wie mit anderen Farben umgehen können).
Aus dem vorher Gesagten folgt, wofür sich JPGs so gar nicht eignen: nämlich zur Wiedergabe großer Strichzeichnungen. Die nächst Abbildung zeigt Ausschnitte aus einem im Original 3 696 × 2 783 Pixel großen Schaltplan als GIF, als JPG und als PNG.
PNG liegt deutlich vorn, JPG ist weit abgeschlagen..
Speichert man dieses per se ziemlich genau 10 Megapixel große Bild unkompromiert im Windows-BMP-Format ab, so kommt man auf eine Dateigröße von nicht weniger als 5 000 KB (5 MB); für ein GIF ergeben sich etwas über 200 KB (also weniger als 1 / 20tel) und für PNG – ebenfalls bei voller Qualitätserhaltung – gar nur 100 KB (1 / 50tel der Vergleichsgröße).
Und JPG? Es eignet sich nicht für Grafiken! In einer erträglichen Qualität, aber doch schon mit deutlichen Artefakten belastet kommt man in der Qualitätsstufe Q = 50 % auf nicht weniger als 750 KB. Versuchte man bei diesem Motiv mit JPG die Dateigröße auch nur des GIFs zu erreichen, müsste man auf Q = 1 % heruntergehen – mit dem Erfolg, dass wichtige Bildinfos, nämlich das Kleingedruckte, bis zur Unleserlichkeit verschliert werden. JPG ist eben ein verlustbehaftetes Format – bei Motiven dieser Art sollte man das wörtlich nehmen. Nebenher: Das gilt auch, wenn man nach einem geeigneten Format für zu scannende Dokumente sucht.
Abschließend sei angemerkt, dass JPG nicht nur ein grundsätzlich, sondern auch ein unausweichlich verlustbehaftetes Format darstellt, und das gilt auch beim Abspeichern in der höchsten Qualitätsstufe: selbst wenn wir von Q = 100 % sprechen, so werden z.B. bei der Umkodierung von PNG zu JPG doch einige Bilddetails fast unmerklich verändert. Und, Vorsicht: immer vermeiden, ein JPG mehrfach zu öffnen und wieder als JPG abzuspeichern – bei jedem Abspeichern geht Qualität verloren! Dieser Mangel wird von neueren Formaten wie BPG, WEBP und JPEG XR völlig zu Recht angesprochen – zur Zeit jedoch sollte man vermutlich ein bekanntes und gut etabliertes Format für die Archivierung verwenden und auf dem Web die breite Kompatibilität über Betriebssysteme und Browsermodelle hinweg anstreben.
The New Kids on the Block
Wie wir gesehen haben, konnten sich von den dutzenden digitalen Bildformaten die überhaupt Bedeutung erlangt haben nur drei (bzw. mit SVG vier) Formate auf dem Web durchsetzen: GIF (1987), JPG (1992), und PNG (1996). Andre Formate wie JPEG 2000 die angetreten sind, die Schwächen bestehender Formate bezüglich erzielbarer Qualität und Deiteigröße auszubessern, sind immer Randerscheinungen geblieben.
In diesem Abschnitt wollen wir kurz die Formate BPG, JPEG XR und WebP besprechen; dabei schätzen wir ein, dass BPG gegenwärtig die schlechtesten und WebP die besten Chancen auf universelle Unterstützung in Webbrowsern zu erlangen (es gibt zu diesem Thema übereinstimmende, aber natürlich auch divergierende Meinungen).
Better Network Graphics: BPG
Als erstes Beispiel sei das noch junge BPG-Format (für ‘Better Portable Graphics’; vorgeschlagen 2014 von F. Bellard) genannt. Seine Vorzüge gegenüber dem altehrwürdigen JPG-Format sind bestechend:
- Dateien mit vergleichbarer Bildqualität sind in BPG dramatisch kleiner als im JPG-Format; hier ist von Verhältnissen von 1:2 die Rede.
- Der Seite-an-Seite-Vergleich von BPG und JPG (z.B. mit diesem Online-Tool) zeigt, dass ein BPG-Bild bei vergleichbarer Kompressionsrate deutlich weniger Farbbänder, Blöcke and Treppenstufeneffekte hat.
- Während JPG nur 8 Bit pro Farbkanal unterstützt, sind es bei BPG bis zu 14 Bits.
- Alle JPG-Unterformate werden unterstützt; hinzu kommen RGB, YCgCO und CMYK, sowie ein Alpha-Kanal.
- Verlustfreie Darstellung ohne Komprimierung wird unterstützt.
- Nicht zuletzt sind Animationen möglich.
Zusammenfassend kann gesagt werden, dass Webseitenbetreiber mit BPG die Wahl hätten: sie könnten entweder an Bytes pro Seite sparen und die gleiche Bildqualität bieten, oder aber bei gleicher Seitengröße mehr, größere und besser Bilder anbieten, oder sogar bessere Bilder bei verringertem Umfang.
Bei einer solchen Aufzählung von Eigenschaften sollte man meinen, dass die Browserhersteller sich auf das neue Format stürzen müssten; davon ist jedoch nichts zu bemerken, denn bis dato unterstützt kein Webbrowser BPG direkt, und solange dies nicht geschieht, wird sich das Format nicht durchsetzen können.
Allerdings existiert ein JavaScript-Decoder, der das Rendering mithilfe eines HTML-Canvas-Elements leistet; der Decoder ist mindestens auf Desktop-Geräten so schnell, dass man von verzögerungsfreier Darstellung reden kann.
Technisch gesehen beruht BPG auf Routinen, die für den High Efficiency Video Coding (HEVC) entwickelt wurden, was zur Auswirkung hat, dass Teile des BPG-Standards einen patentrechtlichen Schutz genießen könnten. Für einen offenen Standard ist das leider keine gute Voraussetzung – zumal sich ganz aktuell (März 2015) ein neuer Patent-Pool für HEVC gebildet hat, der sich um die kommerzielle Verwertung der HEVC Lizenzrechte kümmern will. Unter diesen Umständen kann es wohl als ausgeschlossen gelten, dass sich BPG durchsetzt.
Da wir hier über Webseiten- und Search-Engine-Optimierung reden, darf natürlich nicht unerwähnt bleiben, dass Abbildungen im BPG-Format derzeit nicht bei Bildsuchen auftauchen werden. Um das zu gewährleisten, sollte man auf jeden Fall Alternativformate für die Webcrawler von Google und Bing anbieten.
JPEG XR
Beim JPEG-XR-Format handelt es sich um eine von Microsoft begonnene Weiterentwicklung der für das bekannte JPG-Format bekannten Techniken zur verlustbehafteten Komprimierung, die besonders bei fotografischen Abbildungen (und dementsprechend weniger bei Grafiken) ihre Stärken ausspielen kann. Diese Techniken stützen sich im Prinzip auf die Erfahrung, dass die meisten Übergänge in ‘natürlichen’ Abbildungen fließend und nicht plötzlich sind – das zeigt sich schon daran, dass oftmals (bei zu starker Kompression) charakteristische helle und dunkle Ränder an kontrastreichen Kanten auftreten. Aber auch unschöne verschmierte Flächen an Stelle von Details sowie Blöcke mit scharfen Kanten an Stelle von Verläufen treten leider regelmäßig auf – es sei denn, die Dateigröße wird deutlich erhöht, und gerade das will man ja gerne vermeiden.
Alle diese Artefakte lassen sich im Vergleich gut bei der folgenden, im Wikipedia-Artikel über JPEG XR verwendeten Vergleichsabbildung studieren (zur Anzeige in Originalgröße auf das Bild klicken):
Tatsächlich scheint hier JPEG XR die Nase vorn zu haben, auch wenn der Qualitätsgewinn im Vergleich zu JPEG 2000 nicht wirklich dramatisch ausfällt. Nun wurde JPEG 2000 aber bereits im Jahre 2000 vorgeschlagen (daher der Name), 15 Jahre später ist jedoch der Support unter den Browsern bestenfalls durchwachsen; aus dieser Perspektive heraus scheinen die Aussichten für JPEG XR eher begrenzt zu sein.
Ein Blick auf die aktuelle Kompatibilitätstabelle für JPEG XR bei caniuse.com zeigt schnell, dass JPEG 2000 bisher lediglich von Microsofts Internet Explorer unterstützt wird – und selbst das nur eingeschränkt, denn noch IE 9 zeigt JPEG XR mit unschönen Rändern um das Bild herum an; erst ab IE 10 darf von wirklicher Unterstützung gesprochen werden.
WebP
WebP (sprich: ‘weppy’) ist ein weiteres relativ junges Bildformat, dass angetreten ist, Bildgrößen auf dem Web zu reduzieren. Ähnlich wie BPG beruht es auf einem Video-Standard, und zwar in diesem Falle auf VP8, über das Google nicht zufälligerweise auch die Rechte besitzt. Wie bei BPG gab es auch hier zeitweise patentrechtliche Hürden, die allerdings – anders als bei BPG – bei WebP bereits ausgeräumt zu sein scheinen.
Da Google mit Chrome (bzw. Chromium) über eine eigene Browser-Baureihe verfügt, kann es nicht verwundern, dass WebP bereits teilweise auf dem Web unterstützt wird; Anfang 2015 wurde das Format von Chrome, Chrome for Android, Opera, Opera Mini und dem Android Browser unterstützt (diese Aufzählung wirkt weniger beeindruckend wenn man bedenkt, dass Opera seit 2013 die gleiche Rendering Engine verwendet wie Google Chrome (nämlich Blink) und Android von Google entwickelt wurde).
Alle anderen Browser von Bedeutung unterstützen WebP bisher nicht – kein Safari, kein Firefox, kein Internet Explorer.
Allerdings existieren wie bei BPG Ansätze, die fehlende Unterstützung mithilfe von JavaScript nachzuliefern. Für das folgende Beispiel haben wir webpjs genommen:
 |
Hier unser Markup; die zusätzlichen Angaben sorgen dafür, dass Rechtsklick > ‘Bild anzeigen’ und ‘Bild speichern’ (fast perfekt) funktionieren:
<a href="./Bildoptimierung/erker.png.webp" download="erker.png.webp" title="ImageName">
<img src='./Bildoptimierung/erker.png.webp' alt='erker.png.webp'>
</a>Um dieses Besipiel zeigen zu können, haben wir ein PNG mit ImageMagick auf der Kommandozeile konvertiert:
convert mein-ausgangsbild.png -quality 50 mein-zielbild.webpBildqualität unf Dateigröße sind überzeugend; das gleiche Motiv braucht als PNG 712 KB, als JPG (Q = 85%) noch 93 KB, aber als WEBP mit Q = 50 % nur noch ganze 27 KB. Allerdings ist wie in anderen Fällen in denen über JavaScript fehlende Funktionalität emuliert wird auch hier der technische Aufwand etwas höher und die Performance im Zweifelsfalle eher etwas schlechter als bei einer voll integrierten Lösung. Und wenn was schiefgeht – falls der Client von webpjs nicht unterstützt werden sollte oder gar JavaScript deaktiviert hat – wird nur ein unschönes Kästchen angezeigt:

Wer auf Nummer Sicher gehen will wird wohl nicht umhinkommen, alternative Formate bereitzuhalten – was wiederum voraussetzt, dass man eine verlässliche Browser- / Capability-Erkennung am Start hat. Auf jeden Fall steht ein gewisser Mehraufwand ins Haus.
Post-Production mit ImageOptim
In diesem Post ist bereits mehrfach der Name ImageOptim gefallen; dabei handelt es sich um eine quellen-offene und gratis erhältliche Software (leider nur für OS X) zur verlustfreien Nachbearbeitung von Bildern in den drei klassischen Formaten (GIF, PNG, JPG).
Technisch gesehen ist ImageOptim eigentlich ein Bündel aus nicht weniger als neun (PNGOUT, Zopfli, Pngcrush, AdvPNG, extended OptiPNG, JpegOptim, jpegrescan, jpegtran, and Gifsicle) spezialisierten Programmen; seine Daseinsberechtigung liegt genau in dieser bequemen und handhabbaren Zusammenfassung der Bedien- und Einstellmöglichkeiten.
Die Benutzung könnte kaum einfacher sein: nach dem Start der App öffnet sich ein Fenster, in das geeignete Dateien aus dem Finder gezogen werden können. ImageOptim tut dann alles, um die Dateien klein zu rechnen; das braucht mal weniger, mal mehr Sekunden. Der resultierende Gewinn an Dateigröße wird angezeigt, und die Ursprungsdatei ohne weitere Nachfrage überschrieben – superpraktisch wenn man schnell mal den Bildordner seiner Webseite komprimieren will (und u.U. ärgerlich, falls man gerade aus Versehen alle Metadaten (Ort, Zeit, Kamera, Belichtung…) aus den Urlaubsbildern entfernt hat).
Zusammenfassung
| GIF | PNG | JPG | WebP | |
|---|---|---|---|---|
| Strichzeichnungen | ☑ | ☑ | ||
| Fotos | ☑ | ☑ | ☑ | |
| Transparenz | ☑1 | ☑ | ☑ | |
| Animation | ☑ |
Zu beachten: (1) GIFs unterstützen nur einen 1-Bit-Alpha-Kanal, d.h. Transparenz kann keinen Verlauf haben und erzeugt Treppenstufeneffekte an den Rändern des Bildgegenstands, die nur mit Mehraufwand zu kaschieren sind.

